블로그 재작성 작업기
개인 블로그를 새롭게 만든 이유와 그 과정, 만들며 느낀 점을 적어보았습니다.
지난 한 주에 걸쳐 블로그를 새로 만들었다. 오랜만에 글을 쓰는데, 부담도 적은 주제이고 새 블로그의 첫 글로 잘 어울릴 것 같아 작업기를 간단히 남겨본다.
재작성의 이유
먼저, 이미 잘 돌아가고 있던 블로그를 새로 만들기로 결정한 이유를 적어본다.
기존 블로그가 가진 가장 큰 문제는 글을 써서 배포하는 과정에서의 비효율성이었다. 당시 (정확히 기억나지 않는 이유로) 사이트는 GitHub Pages를 사용해 빌드하고 글은 S3에 올린 것을 동적으로 받아오는 방식을 취했다. 덕분에 글을 한 번 써서 배포할때마다 다음 과정을 밟아야했다.
- 글을 작성해서 이미지와 함께 S3에 올린다
- 글 목록과 메타정보를 담은 JSON 파일을 업데이트한 뒤 S3에 올린다
- RSS 피드 파일을 업데이트한 뒤 S3에 올린다
- Nuxt.js를 한 번 빌드한 뒤 GitHub에 푸시한다
특히 소스코드 수정이 전혀 없는데도 Nuxt.js를 정적 사이트 생성기로 사용했기 때문에 필요했던 4번 스텝이 할 때마다 매우 짜증났다. 추가적으로 글이 GitHub 에서 호스팅되지 않고, GitHub Pages의 캐시를 컨트롤할 수단이 없기 때문에 캐싱된 글의 수정 내역을 반영하기 위해선 쓸모없는 빌드를 다시 하는 등의 작업을 해야 하는 것도 귀찮았다.
이런 귀찮은 과정을 겪다보니, 글을 써서 배포하는 과정이 불편한 것이 글을 쓰기 싫게 만들고, 글을 자주 쓰지 않으니 불편함을 매번 ‘이번엔 그냥 참고 하자’ 고 참고 넘어가는 악순환이 생겼다. 웹으로 편하게 작성, 수정, 미리보기가 가능한 UI의 소중함을 깨달았다. 물론 이 문제들은
- S3에 올라간 글을 GitHub Pages로 옮겨오고
- 배포를 위한 스크립트를 작성하고
- CI를 셋업하면
많은 부분을 해결할 수 있다. 그럼 왜 그렇게 하지 않고 굳이 새로 만들었느냐?
가장 큰 이유는 기존 블로그의 기술 스택이 그다지 마음에 들지 않았기 때문이다. 기존 블로그는 Vue 기반의 Nuxt.js로 만들어졌다. 그런데 이 글 에서 밝혔듯 나는 둘 다 프로덕션에서 사용해보면 볼수록 React가 더 나은 기술이라는 나름의 확신이 생겼다. 발전 속도 자체도 차이가 나는 시점에서 Vue 기반 블로그를 유지할 필요가 없다고 느껴졌다.
추가적으로, 이미 시간이 없어 미루어뒀지만 몇 달 간 쌓아둔 블로그 개선점이 몇 개 있었다. 꽤나 간단한 사이트인만큼, 해당 작업을 전부 다 하는거랑 새로 만드는게 그렇게까지 들어가는 노력이 많이 차이나지 않을 것이란 판단이 들어 새로 만들기로 결정했다. 사실 그런 이유들과 별개로 그냥 다시 만들고 싶었던 것도 있다.
재작성 과정
블로그 글 마이그레이션
가장 먼저 사용한 스타터 템플릿을 그대로 사용하여 글부터 옮겨오자고 마음먹었다. S3에 올라가 있는 블로그 글과 메타 정보를 S3로부터 GitHub으로 (즉 먼저 로컬 리포지토로) 옮겨와야 했다. 메타 정보는 Gatsby가 이해하는 frontmatter 형태로 넣어주어야 했다.
이 작업은 간단한 스크립트로 해결했다.
필요 없는 부분 제거
스타터 템플릿은 bulma를 사용하고 있었는데, 나는 이 정도 규모에선 프레임워크 없이 직접 스타일을 짜는 것을 선호한다. 스타터에 있는 스타일과 필요없는 라이브러리를 걷어내고, 추가로 사용하지 않을 컴포넌트도 삭제했다.
스타일을 걷어낸 페이지의 모습

스타일링 추가
밑바탕이 준비가 되었으니, 중요하고 큰 페이지/컴포넌트부터 작업을 시작했다. 기존 블로그를 레퍼런스로 삼되 완전히 똑같이 옮기겠다는 강박은 없이 진행했다.
글 목록 페이지 비포/애프터


글 본문 페이지 비포/애프터


소개 페이지 비포/애프터


모든 컴포넌트 구현이 끝난 후엔 다시 한 번 페이지를 보며 자잘한 스타일 버그를 잡고 더 깔끔해 보이도록 가다듬는 작업을 진행했다.
눈에 보이지 않는 작업
마지막으로, 보이는 영역은 얼추 완성된 것 같은 시점에서 눈에 보이지 않는 작업을 진행했다.
먼저 Route53에서 GitHub Pages의 CloudFlare 배포판을 가리키던 DNS 레코드를 netlify를 가리키도록 수정하고, 배포 후에 발견한 SSR 관련 버그를 잡았다. 이렇게 도메인을 엮고 Let’s Encrypt를 통해 발급받은 인증서로 HTTPS를 세팅하는게 너무 간단히 이루어져서 좀 놀랐다.
다음으론 OpenGraph, Twitter 등 소셜 미디어 공유에 사용되는 메타 태그를 추가하고 Google Analytics를 추가하는 등의 눈에 보이지 않는 작업을 진행했다. 메타 태그 셋업에는 react-helmet 을 사용했고, GA는 공식 플러그인이 존재해서 쉽게 붙일 수 있었다.
기술 선택
이번에 블로그를 만들면서 사용한 기술 목이다. 각 분야 최고의 툴을 찾기 위해 오래 리서치하기보단 빠르게 익혀 적당히 쓸만한 결과를 만들 수 있는 툴이라는 생각이 들면 바로 도입하는 식으로 작업했다.
- GatsbyJS: 생산성 차이가 크지 않다면 로우레벨 인터페이스를 노출하는 쪽을 선호해서 Next.js를 직접 쓰는 안도 고려해봤지만 최종적으론 정적 페이지에 더 초점을 맞춘 Gatsby를 선택했다. GraphQL에 살짝 발을 담궈보고 싶기도 했다.
- styled-components: 회사에서 사용중이기도 하고, CSS-in-JS 라이브러리 중 가장 널리 퍼져있는 라이브러리라 선택했다.
- netlify + netlify-cms: 무료고 Gatsby와 잘 붙는 툴이어서 선택했다. CMS를 살펴보니 필요한 기능은 얼추 있는 것 같고, 그러면서도 과도하게 복잡하지 않은 면도 마음에 들었다. 사실 CMS는 처음 써보는 것이라 뭘 중점적으로 봐야하고 뭐가 좋은지 감이 별로 없다.
- TypeScript : Gatsby의 타입스크립트 플러그인이 babel 트랜스파일링을 사용해서 실제 타입체크를 위해선 별도로
tsc를 돌려야하지만 개발 과정에서 IDE만으로도 많은 도움을 받을 수 있다. - Sass: 지금까지 늘 사용해왔던 CSS 전처리기고, 스타터에 들어있길래 일단 그대로 사용했다. 나중에 여유가 난다면 cssnext 등으로 대체하면 좋겠다.
아직 며칠 만져보지 않았지만 사용한 기술들이 전반적으로 마음에 들었다. 특히 Gatsby의 완성도와 생태계의 풍부함, 그리고 플러그인 API를 보았을 때, 또는 netlify로 몇 초만에 커스텀 도메인을 연결하고 바로 HTTPS 를 적용할 땐 “와우…” 소리가 절로 나왔다.
개인적으로는 Webpack config 를 만지지 않고도 빌드 설정을 손쉽게 바꾸는 경험이 신선해서 이런 트윗도 남겼다. 남이 만들어둔 플러그인이 없는 케이스를 맞닥뜨리면 좀 귀찮아 지겠지만 그다지 자주 있을 일은 아닌 듯 해 괜찮을 것 같다.
신경쓴 점
홈페이지에서 블로그로
지난 버전을 만들 때에는 ‘홈페이지’를 만든다는 인식이 강했다. 그래서 대문은 나를 소개하는 about 페이지로 두고, 글 목록은 하나의 메뉴로 만들었다. 다른 메뉴로는 palette 가 있었는데, 꾸준히 UI/그래픽스 작업을 진행해 나만의 갤러리를 만들겠다는 야심찬 계획이었다. (한창 구글의 UX Engineer 김종민님이 멋있다고 생각했던 때라 그런 것 같다)
몇 달을 굴려보니 명확해진 사실들:
- 나는 글을 쓰는 것은 좋아하는 만큼 UI/그래픽스 쪽에 관심이 맞지 않다 (글 목록과 팔레트를 같은 층위의 메뉴로 두기엔 무게감이 너무 다르다)
- 사용자가 사이트에 들어왔을 때 매번 똑같은 대문 페이지를 보여주고, 굳이 한 번 더 클릭해야 글 목록이 보이는 건 좋은 UX가 아니다.
이 깨달음을 바탕으로, 이번엔 ‘블로그’를 만든다는 느낌으로 작업을 진행했다. 대문에 글 목록을 보여주고, 업데이트가 거의 되지 않던 palette 메뉴는 삭제했다. 만약 언젠가 블로그로 커버할 수 없는 유즈케이스가 분명하게 드러난다면 그 때 구조를 다시 고민해 볼 생각이다.
야크 털 깎기 방지
작업을 시작할 때부터 다음주 월요일에 글을 써서 올린다는 빠듯한 시간 제한의 목표를 갖고 있었다. 이 시간을 지키는게 가장 중요하다고 생각해서, 야크 털 깎는 작업을 피하려 꾸준히 노력했다. 작업을 하다가 ‘이게 안 되도 글 써서 올리고 공개하는데 아무 문제 없지 않나?’ 라는 생각이 드는 순간 바로 백로그로 넘기고 꼭 필요한 작업으로 넘어갔다. 지금 손봐야할 구석이 많지만 덕분에 시간 제한을 맞췄으니 결과적으로 성공.
앞으로
내놓기에 너무 부끄럽지 않은 수준으로만 급하게 만들어서 내놓는 것이라 내적으로도 외적으로도 개선하고 싶은 부분이 많다. 까먹지 않기 위해 GitHub Issue를 사용해 관리하고 있는데, 그 중 몇 가지만 적어본다.
너무 뻔한 스타일 탈피
지금 디자인은 나름 깔끔하고 글에 집중할 수 있는 것 같아, 그건 마음에 든다. 하지만 하다못해 사용된 색도 대부분 무채색이고, 전반적으로 이 사이트를 차별화하는 포인트가 없다보니 너무 요새 어디서나 볼 수 있는 흔한 사이트가 되어버린 것이 아쉽다. 한 마디로 보는 재미가 없다.
기성 툴을 사용하지 않고 굳이 직접 블로그를 만들 때 가장 큰 장점은 다양한 시도를 자유롭게 해 볼 수 있다는 것이라 생각한다. 지금의 구현은 그 장점을 못 살리고 있는 듯 하다. 방문자가 이 사이트를 생각하면 바로 떠오를만한 무언가, 보고 즐거워할 무언가를 만들고 싶다.
path 관련 이슈
netlify-cms는 리소스에 엮인 URL path를 직접 지정하는 방법을 제공하지 않는다. {{date}}-{{slug}} 와 같은 식으로 리소스 생성일자와 제목으로부터 자동으로 생성된 slug를 사용한 패턴만을 사용할 수 있는데, 짐작이 가겠지만 제목이 CJK인 경우 애로사항이 많다.
일단은 글이 생성된 이후로는 path가 변하지 않아, 원하는 path를 제목으로 사용해 글을 만들고, 그 이후 제목을 수정하면 이슈를 피해갈 수 있는 것을 확인했다. 하지만 이건 workaround일 뿐이고, netlify-cms 쪽에 URL path 를 설정하기 위한 필드를 하나 추가하면 근본적인 문제를 확실히 해결할 수 있을 것이다.
관련 이슈를 보면 오래동안 살아있고 원하는 사람이 많은데도 일손이 부족해 방치되어 있는 듯 한데, 난이도도 적절하고 직접적으로 필요한 기능이라 올해 안에 시간을 내서 기여를 하는 것을 목표로 잡고 있다.
접근성
웹 개발을 하면서 중요하다고 생각만 하면서 신경쓰지 않고 있던 (많은) 점들 중 하나가 접근성이다. 일정에 치이는 회사 업무에서는 힘들더라도 이렇게 개인 프로젝트에서라도 시작하면 좋을 것 같아 할 일 목록에 올려 두었다.
일단은 가장 기본적으로 키보드로 모든 내비게이션이 가능하게 하는 것부터 시작했다. 추후에는 ARIA 관련 속성 추가, 키보드 내비게이션을 더 쉽게 하기 위한 컴포넌트 추가 등 다양한 개선안을 적용해보고자 한다.
소회
얼마 전 매주 글을 한 편씩 쓰기로 다짐하고 공표했다. 그러려면 당연히 일정 시간을 글쓰기에 할당해야 할 것 같아 지난 주부터 1시간 일찍 출근해서 블로그를 만들었다. 하루를 일찍 시작하니 상쾌했고, 늦게 퇴근하거나 놀거나 하는 이유로 아무것도 안 하고 넘어가는 일이 없어 좋았다.

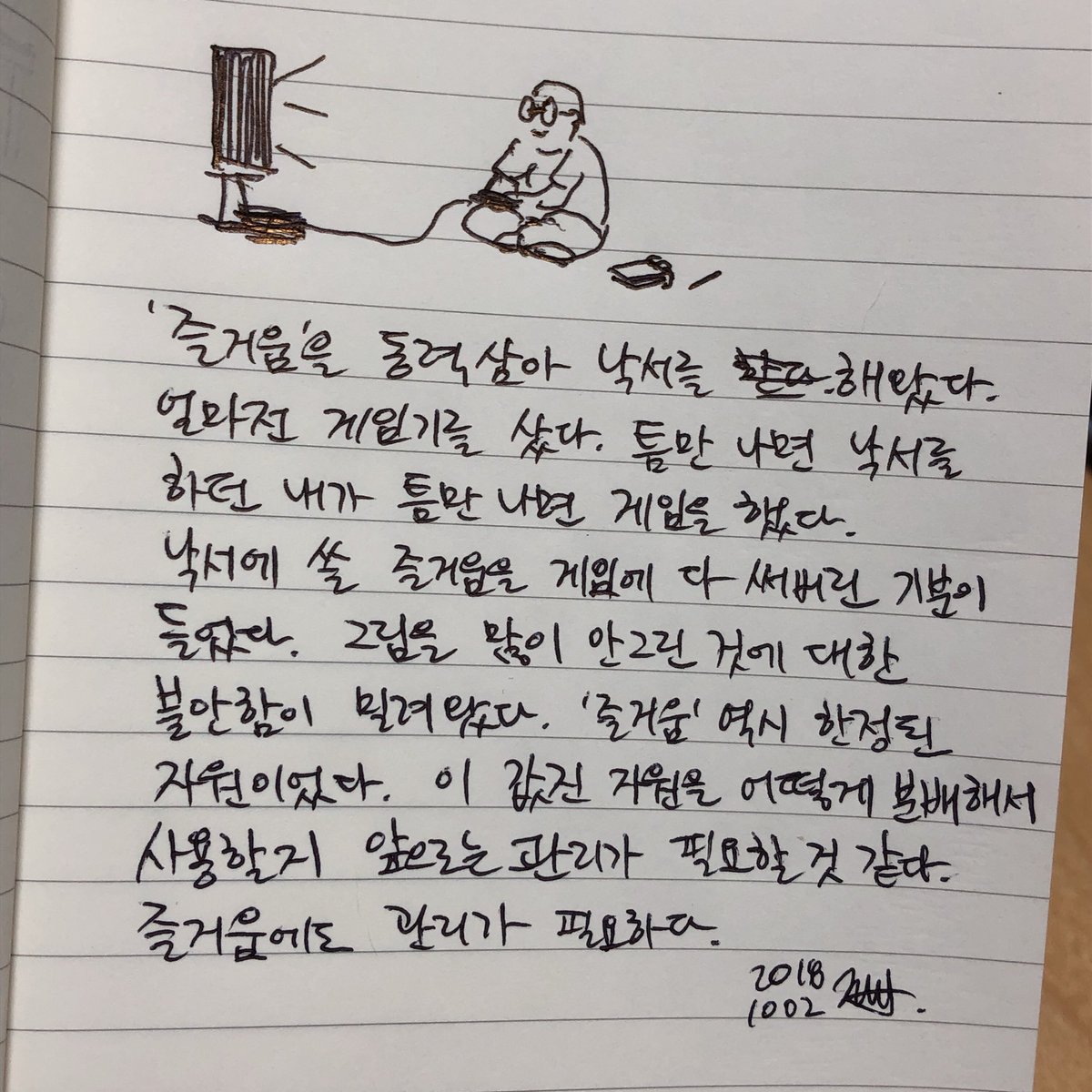
얼마 전, 위 그림과 글이 담긴 연습장 사진을 인상깊게 보았다. (원 출 처 트윗) 새로운 기술로 생산적인 일을 하는 재미가 있으니 확실히 유튜브에 낭비하는 시간이 줄어들었다. 일찍 출근해서 글쓰기나 블로그 개선에 시간과 즐거움을 쓰는 습관은 계속 가져가려 한다.
원래 스크린샷도 잔뜩 첨부하고 근사하게 써서 올릴 생각이었다. 그런데 블로그 만드는 작업이 늦어져 주말에서야 글을 쓰기 시작했다. 글을 쓸 장소를 만드느라 글을 제 시간에 못 내놓는 것은 주객전도인 듯해 적당히 써서 올린다. 별 내용이 없어서 뭘 이런걸로 글까지 쓰냐… 싶기도 하지만 요새 너무 멋있는 척 할 필요 없다는 걸 깨닫고 있어서 뭐.
앞으로도 완벽하지 않아도 좋으니 꾸준히만 쓰는걸로!